Kuidas lisada kupongid (sooduskoodid) WooCommerce e-kirjadesse?

Kui kasutatakse e-poes lahendusena WordPressi ja WordPressi pluginat WooCommerce, siis õnnestunud tellimuse tegemisel saadetakse kliendile kinnituskiri, mis sisaldab tellimuse andmeid – tellitud toode või teenus, hind, tarneaadressid jne. Paraku kinnituskiri ei sisalda sooduskoode.
Sooduskoodid (kupongid) on e-poes üks lihtsamaid ja elementaarsemaid turundusviise müükide suurendamiseks ja brändi ning toodete promomiseks. Võib tunduda, et sooduskoodi informatsiooni kuvamine kinnituskirjas on niiöelda peenhäälestamine, siis tegelikkuses on sellel väga oluline ja praktiline väärtus.
Sisukord
- Koormus klienditoele, negatiivne emotsioon
- Kuidas lisada kupongi WooCommerce kinnituskirja?
- Kood, mida kopeerida
Koormus klienditoele, negatiivne emotsioon
Kui sooduskood annab toodetele protsentuaalset või fikseeritud hinnaga soodustust või tagab tasuta tarne, siis kinnituskirjas on kliendile soodustust näha või saab selle ise välja arvutada.
Probleem tekib siis, kui sooduskood ei anna niiöelda nähtavat soodustust. Näiteks sooduskoodi kasutades saab kaasa kingituse, osaletakse loosis või muu taoline.
Sellistel juhtudel jääb klient teadmatusse, kas sooduskood ostul ikka rakendus ja ostuga osaletakse kampaanias. See võib kliendis tekitada asjatuid küsimusi, negatiivseid emotsioone ja lisategevusi.
Lisategevusi klienditoega suhtlemisel, milleks on e-mail, telefon, sotsiaalmeedia jne. Teisalt põhjustab see asjatut koormust klienditoele.
Kõiki neid probleeme saaks eos vältida, kui lisada kinnituskirja sooduskoodi rida – kas kupong rakendus ja kui rakendus, siis milline kupong.
Kuidas lisada kupongi WooCommerce kinnituskirja?
Kupongi lisamiseks WooCommerce kinnituskirjadesse on väga lihtne, aga samas võiks natukene teada WordPressi programmeerimise poolt.
Kui ei tea, siis paigaldada WordPressi Code Snippets plugin, mis aitab vältida vigade tegemist ja saab paigaldada erinevaid WordPressi ja WooCommerce lisasid ilma eriteadmisteta.
Kupongide lisamise õpetus
Samm-sammult õpetus sooduskoodide lisamiseks WooCommerce e-kirjadesse on tehtud Code Snippets plugina kasutajatele ja eeldab, et Code Snippets plugin on installitud. Kui ei ole, siis plugin leitav WordPressi pluginate lehelt.
Samm-samult – lisa kood ise:
- logi oma WordPressi administraatori paneeli kontole;
- vali küljeribalt «Snippets»;
- lisa uus snippet, vajutades lehel ülal ääres oleval nupul «Add New»;
- pealkirja lahtrisse kirjuta: «Sooduskoodi lisamine WooCommerce kinnituskirja»;
- code lahtrisse lisa selle lehe kõige lõpus olev kood;
- vaata, et linnuke on tehtul nupu eest «Run snippet everywhere»
- salvesta kood, vajutades nupul «Save Changes».
Seejärel tee test tellimus, kasutades suvalist sooduskoodi ja kontrolli, kas kinnituskirjas on sooduskoodi informatsioon tekkinud.
Samm-sammult – impordi kood:
- laadi alla kood;
- paki fail lahti;
- logi oma WordPressi administraatori paneeli kontole;
- vali küljeribalt «Snippets»;
- impordi snippet, vajutades lehel ülal ääres oleval nupul «Import»;
- avaneval lehel tee linnuke valiku ette «Ignore any duplicate snippets: import all snippets from the file regardless and leave all existing snippets unchanged.»;
- vali skrip, vajutades nupule «Choose Files» ja leia fail, mille enne alla laadisid ja pakkisid lahti (faili nimi on pealkiri-sooduskoodi-lisamine-woocommerce-kinnituskirja.code-snippets.json);
- vajuta nupule «Upload files and import»;
- seejärel peaks tulema tekst «Successfully imported 1 snippet. Have fun!». Kui tekst ilmus, klõpsa «Have fun!» lingil;
- lülita sisse snippet pealkirjaga «PEALKIRI: Sooduskoodi lisamine WooCommerce kinnituskirja»;
Samm-sammult – otse functions.php:
TÄHELEPANU: Alljärgnevaid juhiseid kasutada ainult baasteadmiste olemasolul, sest vea tegemisel võib veebileht lakata töötamast! Kui puuduvad baasteadmised, siis kasutada ülaltoodud Code Snippets juhiseid.
Juhised:
- logi oma WordPressi administraatori paneeli kontole;
- vali küljeribalt: Välimus > Teema failide redaktor;
- vali fail: Teemafunktsioonid (functions.php)»;
- lisa kohe faili kõige ülemisse äärte pärast «<?php» järgmisele reale selle artikli lõpus olev kood kood.;
- salvesta fail, vajutades nupule «Uuenda».
Seejärel tee test tellimus, kasutades suvalist sooduskoodi ja kontrolli, kas kinnituskirjas on sooduskoodi informatsioon tekkinud.
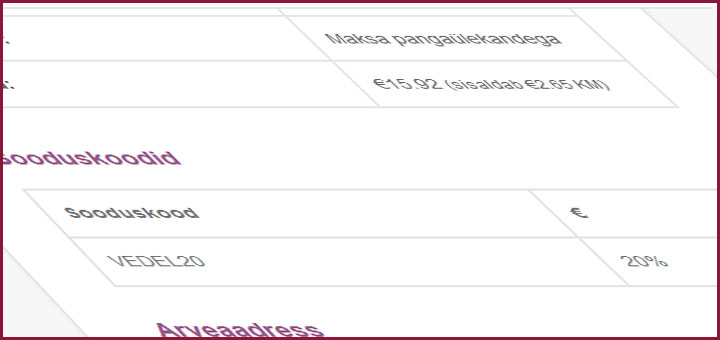
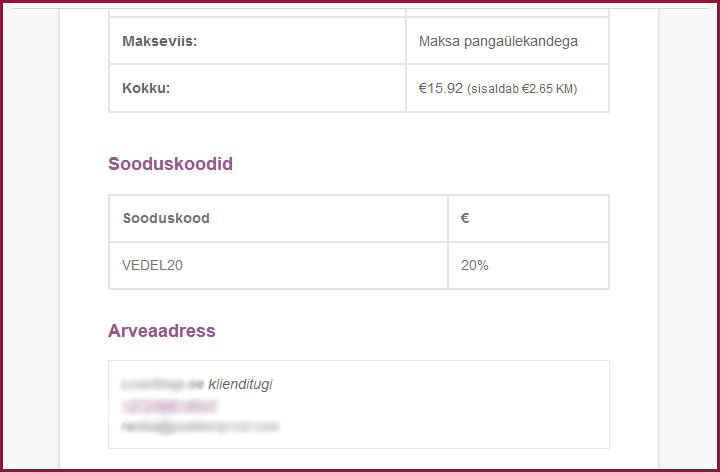
Kui järgiti täpselt juhiseid, siis tulemus peaks olema järgnev:

Seda peaks kuvama sooduskoodi e-mailis, mille WooCommerce saadab pärast edukat tellimist.
Kui tekib probleeme või küsimusi, siis võite küsida julgelt support@netitark.ee.
Kood, mida kopeerida
/* KOPEERI SIITMAALT /
/**
* Snippet Name: WooCommerce Show Coupon Code Used In Emails
* Snippet Author: ecommercehints.com
*/
add_action( 'woocommerce_email_after_order_table', 'ecommercehints_show_coupons_used_in_emails', 10, 4 );
function ecommercehints_show_coupons_used_in_emails( $order, $sent_to_admin, $plain_text, $email )
{
if (count( $order->get_coupons() ) > 0 ) {
$html = '<div class="used-coupons">
<h2>Sooduskoodid<h2>
<table class="td" cellspacing="0" cellpadding="6" border="1"><tr>
<th>Sooduskood</th>
<th>Summa</th>
</tr>';
foreach( $order->get_coupons() as $item ){
$coupon_code = $item->get_code();
$coupon = new WC_Coupon($coupon_code);
$discount_type = $coupon->get_discount_type();
$coupon_amount = $coupon->get_amount();
if ($discount_type == 'percent')
{
$output = $coupon_amount . "%";
}
else
{
/* $output = wc_price($coupon_amount); */
$output = 'Pakkumine';
}
$html .= '<tr>
<td>' . strtoupper($coupon_code) . '</td>
<td>' . $output . '</td>
</tr>';
}
$html .= '</table><br></div>';
$css = '<style>
.used-coupons table {
width: 100%;
font-family: \'Helvetica Neue\', Helvetica, Roboto, Arial, sans-serif;
color: #737373;
border: 1px solid #e4e4e4;
margin-bottom:8px;
}
.used-coupons table th, table.tracking-info td {
text-align: left;
border-top-width: 4px;
color: #737373;
border: 1px solid #e4e4e4;
padding: 12px;
}
.used-coupons table td {
text-align: left;
border-top-width: 4px;
color: #737373;
border: 1px solid #e4e4e4;
padding: 12px;
}
</style>';
echo $css . $html;
}
}
/* KUNI SIIAMAANI */